Integrations
Learn how to integrate DataDome with your other services.
Keys
The two different keys have been provided to you during the DataDome setup, on this screen you could have access to them when needed.
Key rotation
If you want to get new keys, please contact the support team.

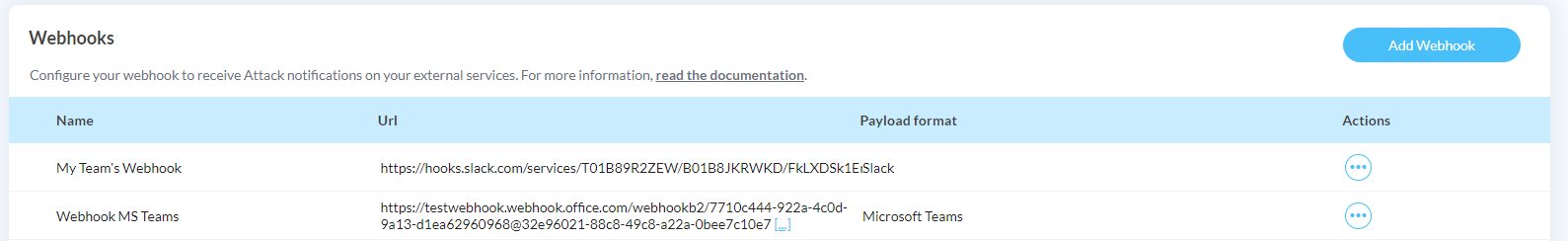
WebHooks
To be notified as soon as possible when your endpoints are under attack, you can use a DataDome Webhook to receive Attack Notifications in your existing third-party services.
You can find all steps required for all our supported integration in our dedicated section Webhook/Notification Integration]

Log Enrichment
This feature is available for Corporate and Enterprise plans. Please reach DataDome team for more information.
If you want to enable the log enrichment to integrate them in your own tools, you could do it on this screen.
For more information about the integration, please visit Logs Integration.

JavaScript Tag First-Party
Our Javascript tag is hosted on js.datadome.co. It can be viewed as spam or an ad and blocked by browsers or ad blockers. However, it's a masterpiece in the bot protection process as it displays captchas, manages sessions, and sends signals.
To avoid being blocked, the JS tag can be loaded as first party on a customer’s domain’s subdomain that's configured as an alias of Datadome's primary domain.
Let's Encrypt CA compatibilty awareness
Your CAA DNS record for the root domain of your First Party JS Tag domain should allow Let's Encrypt to issue SSL certificates for your root domain.
You should be ok with using Let's Encrypt:
- Let's Encrypt only offers basic DV (Domain Validation) SSL certificates
- Let's Encrypt doesn't offer OVs (Organization Validation) and EVs (Extended Validation) SSL certificates
- Some platforms may have compatibility issues
- Geographic/political reasons may prevent Let's Encrypt from issuing an SSL Certificate for your First Party Js Tag Domain
This should be a non-issue in 99% of the cases, but if you're not sure with Let's Encrypt compatibility on your side you should ask your System Administrator.
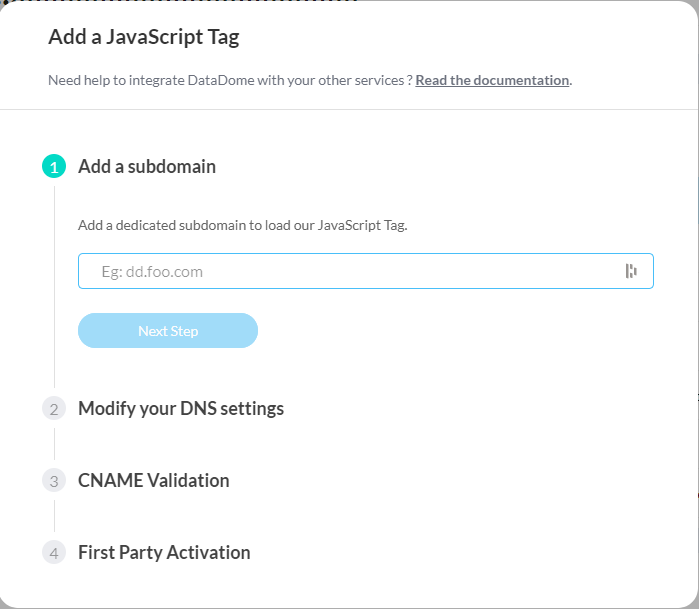
If you need to host your script in-house you can configure a First-Party JS Tag by following the 4 steps.
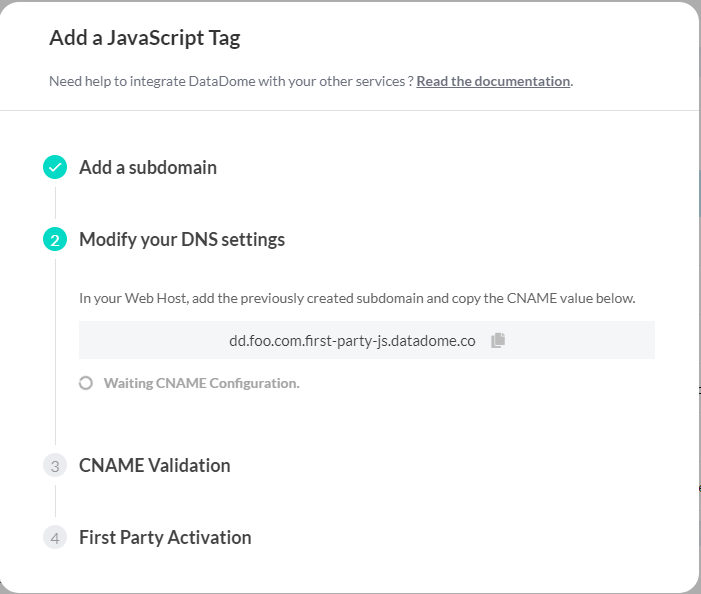
1-Add a subdomain

The subdomain must be formatted as "dd.foo.com" in order to be considered valid.
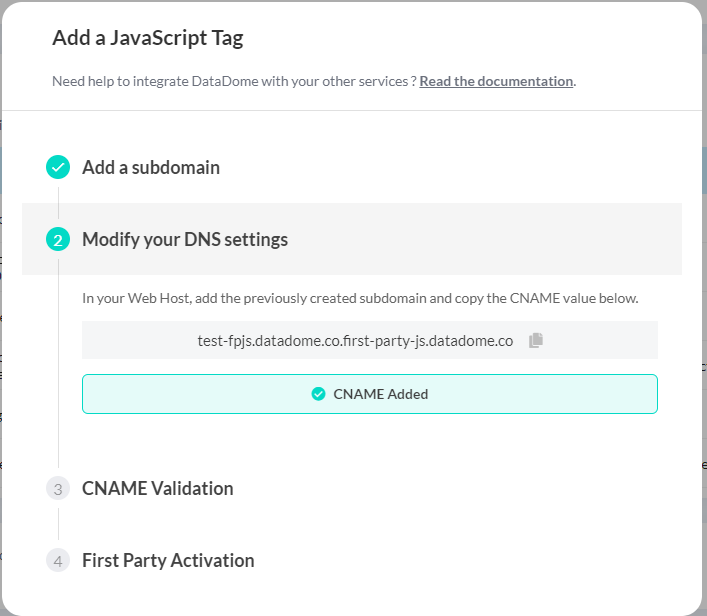
2-Modify your DNS settings

At this step, we're waiting for your CNAME validation, DataDome will notice automatically when it will be done on your end.

When DataDome detected that the CNAME has been added on your side.
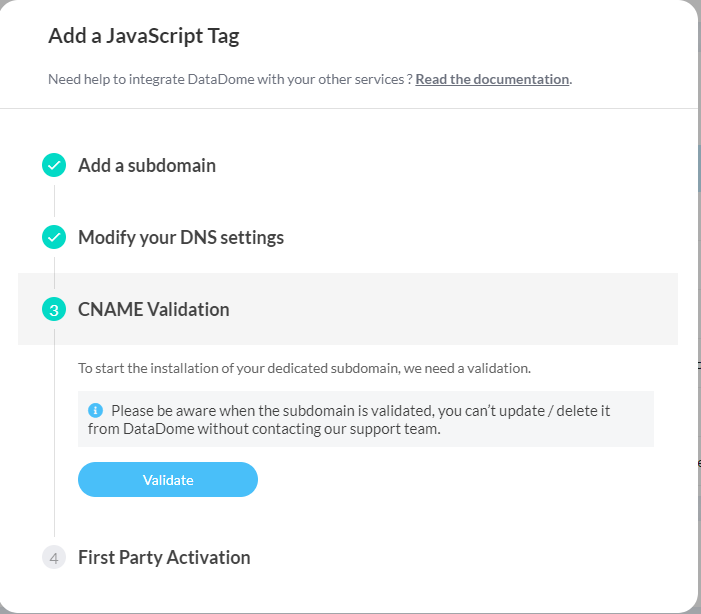
3-CNAME Validation

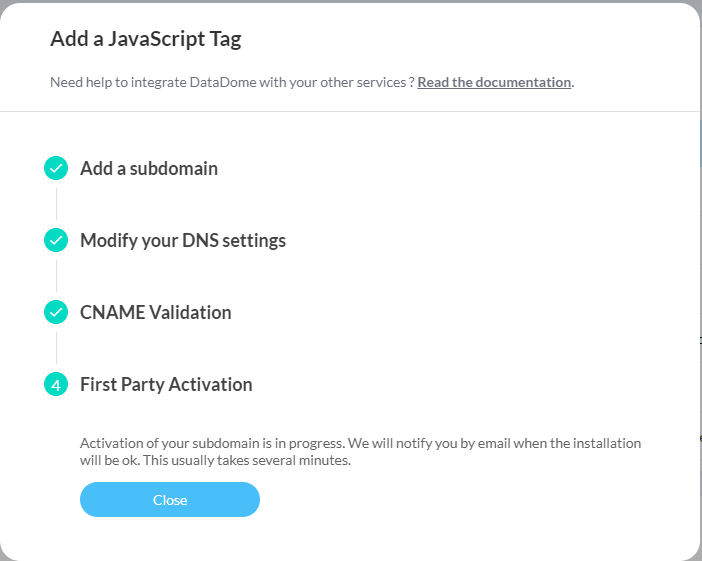
4-First-Party Activation

You'll receive a confirmation email when the activation will be done.

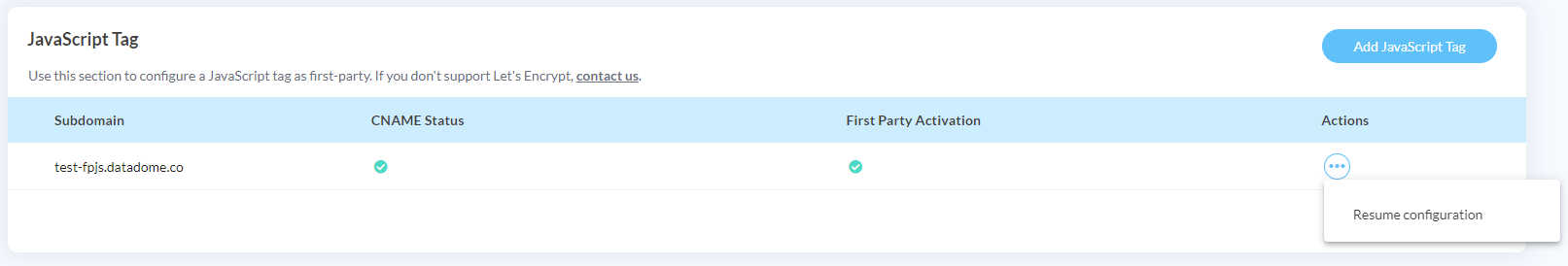
Your could suspend and resume the configuration at any time
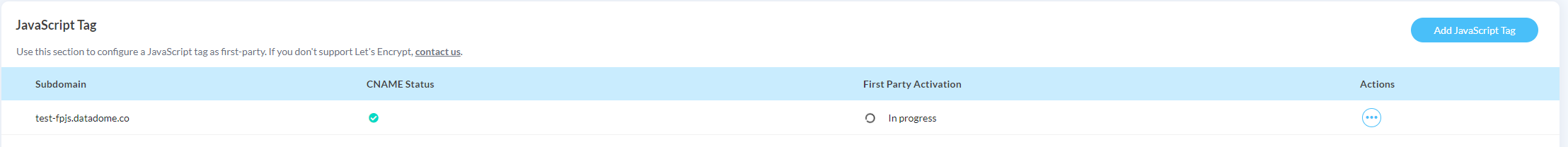
When closing this pop-in you will see the status directly in the page.

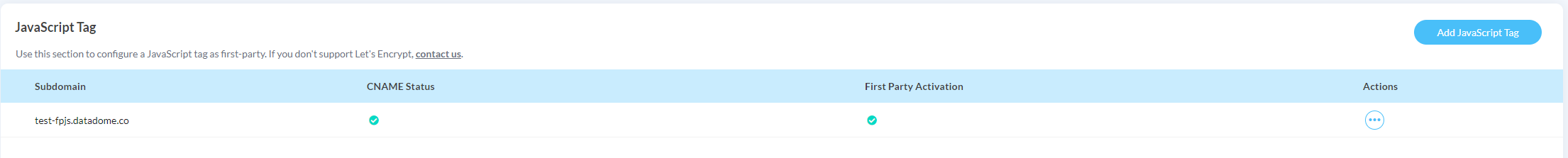
When the activation is finished you will see the status updated in the page.

5-Edit your Javascript Tag loader
You need to update the Javascript Tag loader to use the previously sub domain created.
Update the Javascript loader tag as followed (Example below) :
- Create a new option endpoint and replace SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG by your new sub domain created earlier.
- Replace SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG by your new sub domain created earlier inside
<script src="">
<script>
window.ddjskey = 'YOUR_DATADOME_JS_KEY';
window.ddoptions = {
endpoint: 'https://SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG/js/',
ajaxListenerPath: true
};
</script>
<script src="https://SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG/tags.js" async></script>
Once deployed, the tags.js script will be delivered by your first party javascript sub domain ( https://SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG/tags.js) and the additional signals will reach our API through https://SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG/js/.
First-Party JS Tag deletion
To delete a First-Party JS Tag, please contact the support team.
Updated 23 days ago
