Integrations
Learn how to set up DataDome and integrate it with other services.
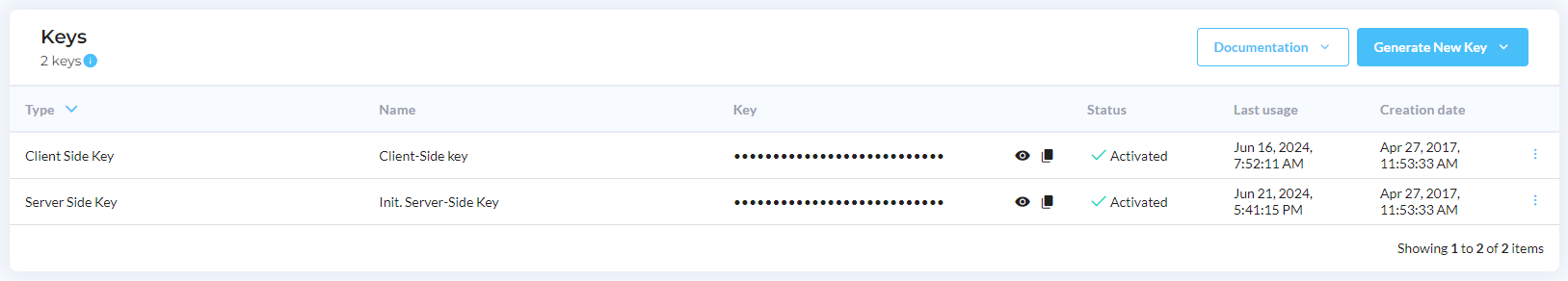
Keys
By default, DataDome provides two keys to authenticate your traffic. They are created during your onboarding.
- The server-side key required for any of our server-side integrations: this key must remain private and not be shared outside of your organization.
- The client-side key required our JavaScript Tag and mobile SDKs (iOSand Android): this key can be used publicly.
Key managementWe offer the ability to create, activate, deactivate and delete keys directly from the interface in your Dashboard. You can therefore perform a full key rotation if needed.

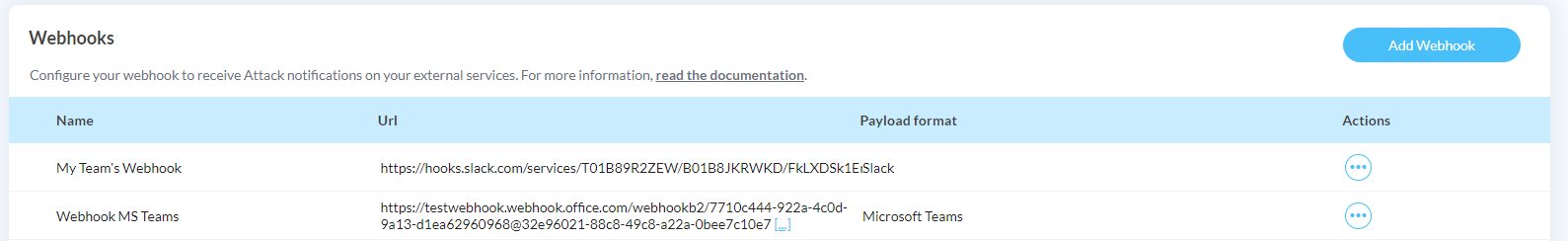
WebHooks
To be notified as soon as possible when your endpoints are under attack, you can use a DataDome Webhook to receive Attack Notifications in your existing third-party services.
You can find all steps required for all our supported integration in our dedicated section Webhook/Notification Integration]

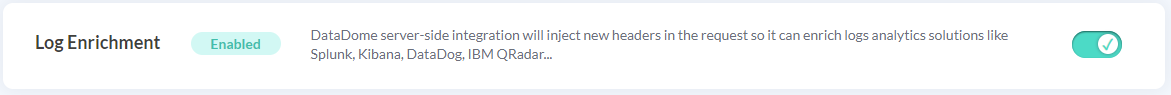
Log Enrichment
This feature is available for Corporate and Enterprise plans. Please reach DataDome team for more information.
If you want to enable the log enrichment to integrate them in your own tools, you could do it on this screen.
For more information about the integration, please visit Logs Integration.

First-Party JavaScript Tag
Our Javascript tag is hosted on js.datadome.co. It can be viewed as spam or an ad and blocked by browsers or ad blockers. However, it's a masterpiece in the bot protection process as it displays captchas, manages sessions, and sends signals.
To avoid being blocked, the JS tag can be loaded as first party on a customer’s domain’s subdomain that's configured as an alias of Datadome's primary domain.
Let's Encrypt CA compatibilty awarenessYour CAA DNS record for the root domain of your First Party JS Tag domain should allow Let's Encrypt to issue SSL certificates for your root domain.
You should be ok with using Let's Encrypt:
- Let's Encrypt only offers basic DV (Domain Validation) SSL certificates
- Let's Encrypt doesn't offer OVs (Organization Validation) and EVs (Extended Validation) SSL certificates
- Some platforms may have compatibility issues
- Geographic/political reasons may prevent Let's Encrypt from issuing an SSL Certificate for your First Party Js Tag Domain
This should be a non-issue in 99% of the cases, but if you're not sure with Let's Encrypt compatibility on your side you should ask your System Administrator.
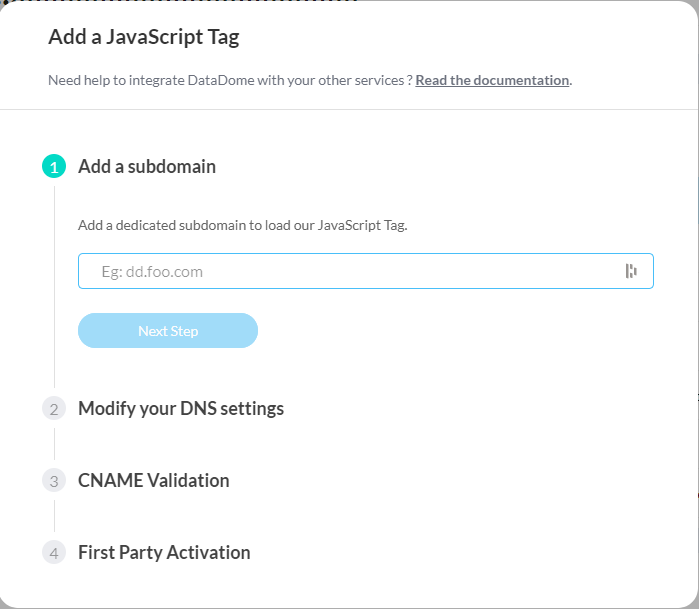
If you need to host your script in-house you can configure a First-Party JS Tag by following the 4 steps.
1. Add a subdomain

Enter a subdomain to use for first-party javascript setup
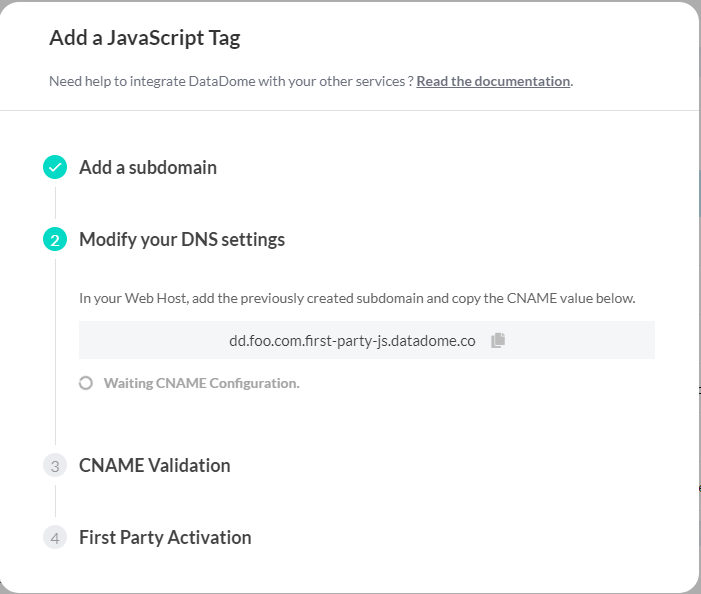
2. Modify your DNS settings

At this step, we're waiting for your CNAME validation, DataDome will notice automatically when it will be done on your end.

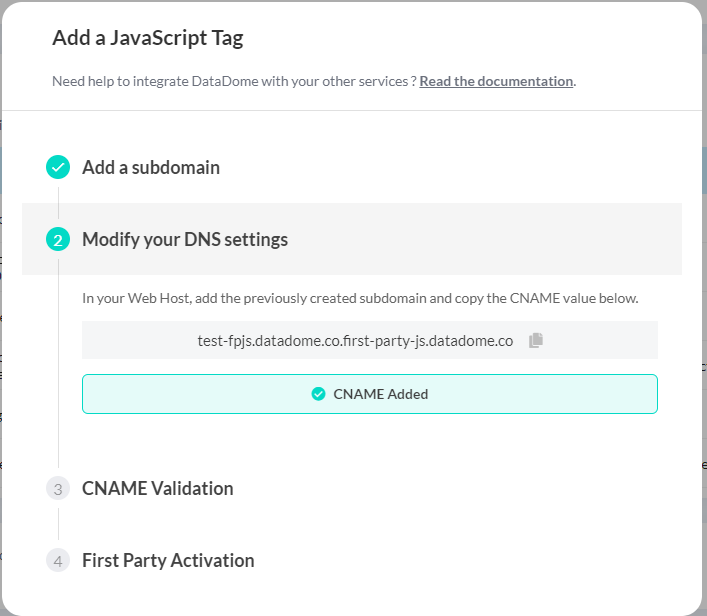
When DataDome detected that the CNAME has been added on your side.
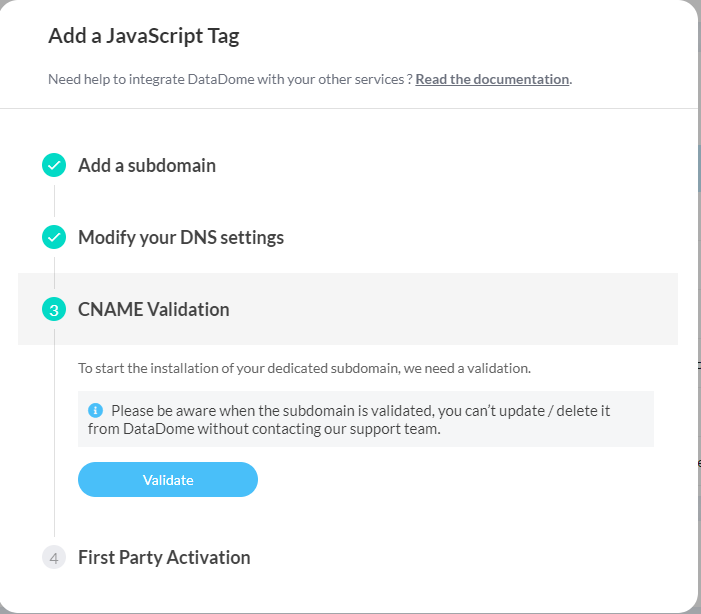
3. Validate the CNAME

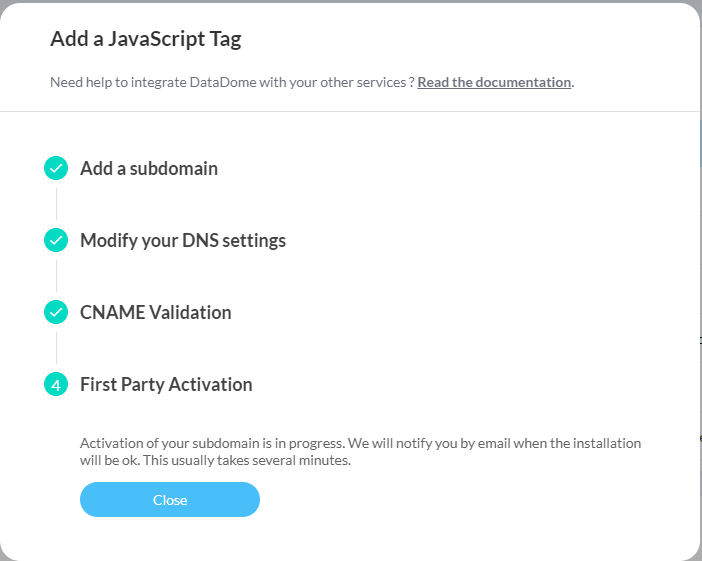
4. Activate the first-party subdomain

You'll receive a confirmation email when the activation will be done.

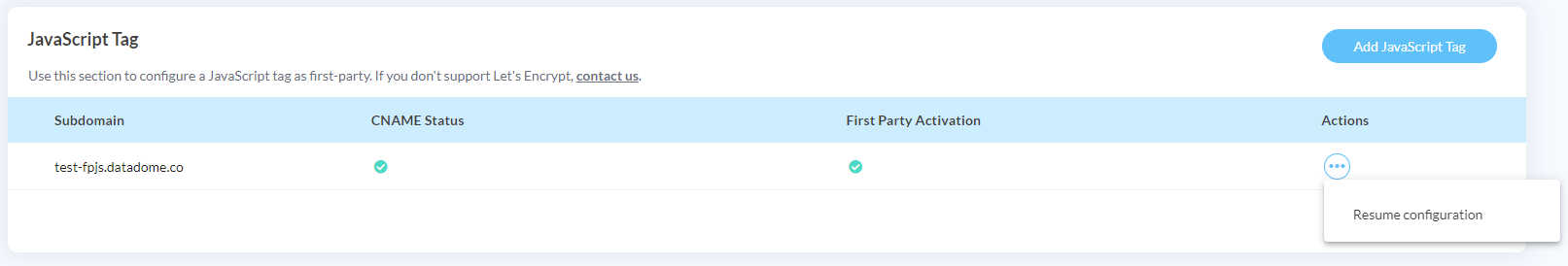
Your could suspend and resume the configuration at any time
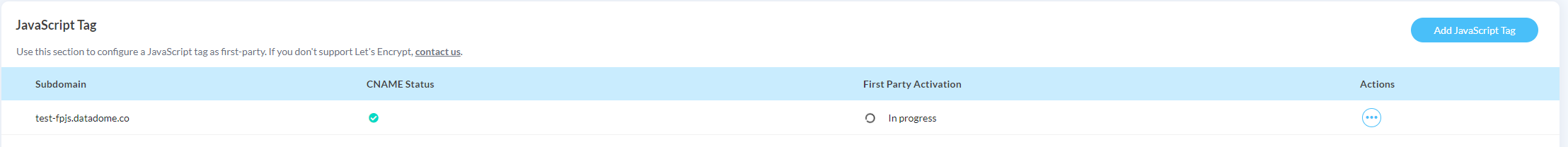
When closing this pop-in you will see the status directly in the page.

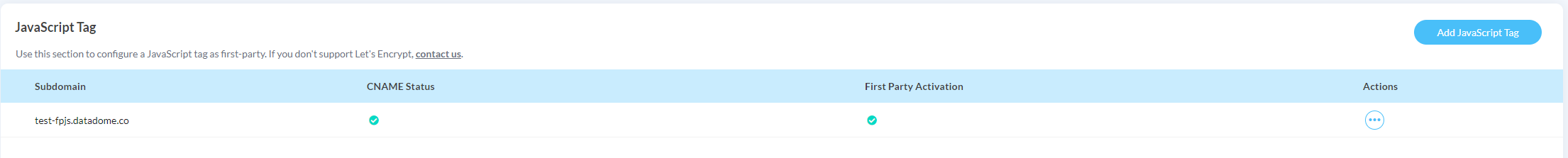
When the activation is finished you will see the status updated in the page.

5. Update your JavaScript Tag loader
You need to update the JavaScript Tag loader to use the subdomain that was just created.
Replace SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG with your new subdomain in the src attribute of the <script> tag:
<script>
window.ddjskey = 'YOUR_DATADOME_JS_KEY';
window.ddoptions = {};
</script>
<script src="https://SUBDOMAIN_FIRSTPARTY_JAVASCRIPT_TAG/tags.js" async></script>Once deployed, the tags.js script will be delivered by your first-party subdomain from the /tags.js route and signals will be collected by our API through the /js/ route.
First-Party JS Tag deletionTo delete a First-Party JS Tag, please contact the support team.
Updated 2 months ago
