Fastly CDN (VCL)
DataDome Fastly module detects and protects against bot activity.
DataDome Bot protection can be integrated directly inside Fastly.
Before the regular Fastly process starts, a preflight request is performed on the closest DataDome endpoint. Depending on the API response, the module either blocks the request or lets Fastly proceed with the regular process.
The module has been implemented to ensure the best user experience: if any errors were to occur during the preflight, or if the timeout is reached, the module will automatically disable its blocking mechanism and allow the regular Fastly process to proceed.
Prerequisites
You need to Contact Fastly support to enable some features to be able to use DataDome Bot Protection
Send an email :
- To: [email protected]
- Subject: Pragmas needed on Service XXXXXXXXXX for DataDome support
In order to enable DataDome support please set these pragmas:
• fix_unsent_body_drain
• no_body_if_bereq_is_get_or_head
on the following service:
• Service XXXXXXXXXX
• Account YYYYYYYYYY
Thanks!
How to integrate DataDome Bot Protection inside Fastly ?
DataDome provides 2 integration options:
- A. [Recommended] VCL snippets through the Fastly dashboard
- B. Dynamic snippets through the Fastly API
You can find the code here
A. VCL snippets through the Fastly dashboard
Before integrating DataDome, you need to ask Fastly Support to enable DataDome support for your Fastly service as described here.
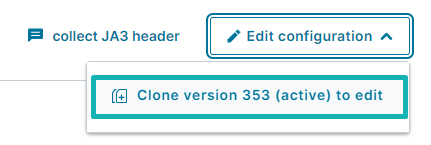
- Create a Fastly service or use an existing one, then create a new version of this service by cloning the actual one.

- Go to VCL snippets

- Download and extract our Fastly module. Fastly snippets are available inside the snippet folder. Upload them one by one :
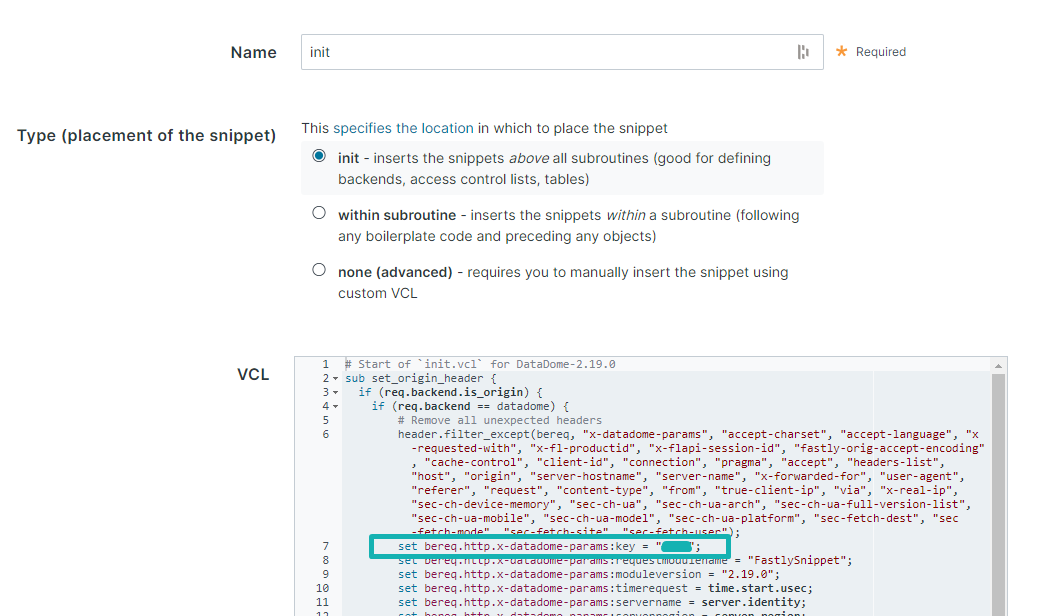
- Start with the
initone.
Update your own server server key (You can find it inside our dashboard) on line

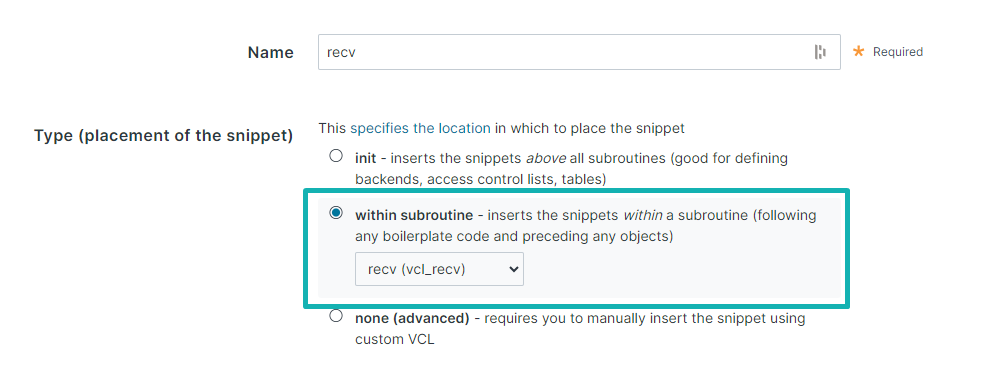
- Do the same things from all others vcl snippets :
recv,miss,pass,fetch,erroranddeliver).
For each one, you need to select the corresponding subroutine.

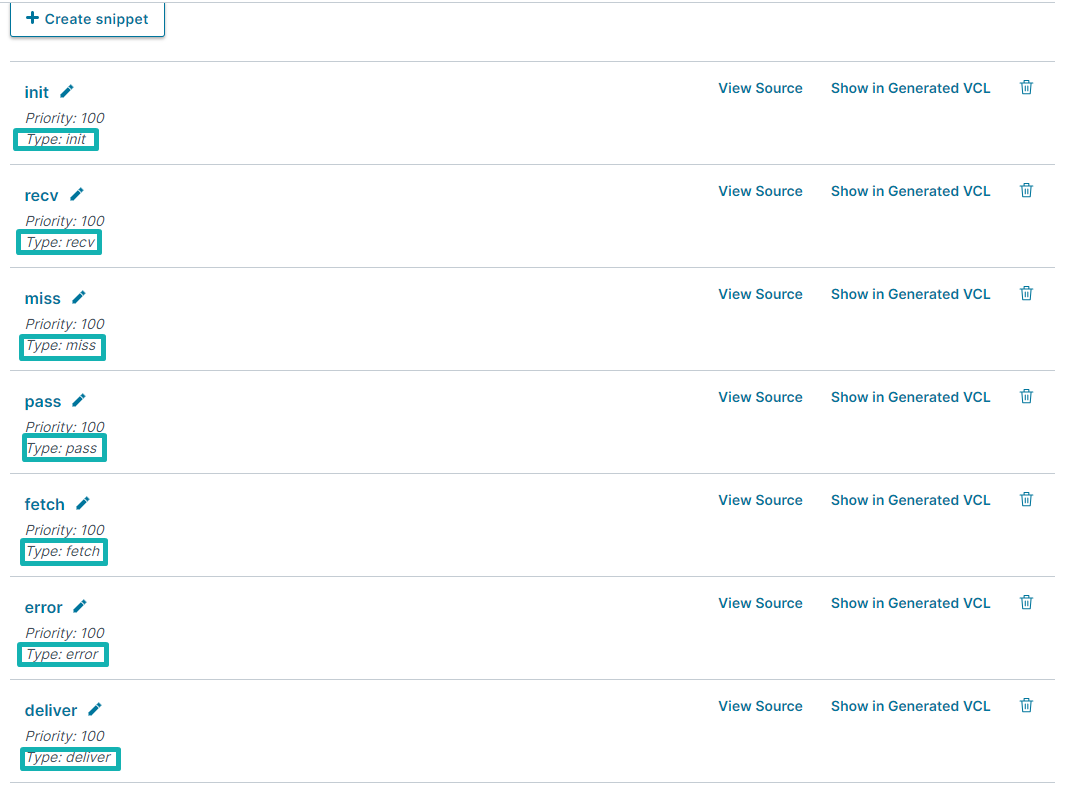
At the end you should have 7 snippets like this. Double check for each one the type is correct.

- Click
activateto deploy the new Fastly configuration.

- You are now protected by DataDome
B. Regular VCL snippets with Terraform
You need to provide Terraform with your Fastly API key.
Follow the Fastly documentation to create it.
When you have your key, you must export a FASTLY_API_KEY environment variable in the shell from where you will launch Terraform commands
export FASTLY_API_KEY=<your API key>.
- Copy/Paste
localsvariable anddynamic snippetblock in your exising Terraform code.
provider "fastly" {}
locals {
# Define all the datadome snippet names needed here
datadome_snippets = toset([
"init",
"recv",
"pass",
"fetch",
"deliver",
"miss",
"error"
])
}
# Create fastly service
resource "fastly_service_v1" "main" {
# name = "datadome_protected_service"
# your existing domain
# your existing backend
# This dynamic block create a `snippet` block
# for each datadome snippet defined in the locals
dynamic "snippet" {
for_each = local.datadome_snippets
content {
type = snippet.value
priority = 10
name = format("datadome_%s", snippet.value)
content = file(format("%s/%s.vcl", path.module, snippet.value))
}
}
}Settings
The Fastly module doesn't have a dedicated block for settings and you should update them in a different location in the file.
| Setting | Line number | Comments |
|---|---|---|
| License key | ~48 | Your license key |
| Timeout | Backend configuration | Fastly uses standard varnish timeouts. You can find the details here |
| Regex | ~381 | Regex that should be matched or not matched to process the request in DataDome |
| datadome_restore_referrer | ~125 | Set to true to restore original referrer when a challenge is passed. |
| datadome_enable_graphql_support | ~127 | Set to true to enable GraphQL extraction of operation name on POST request. |
| datadome_enable_replay_protection | ~129 | Set to true to prevent replay attack in case of Early-Data requests. |
FAQ
How to log enriched headers?
Before any setup, please read our requirements about the enriched headers.
- Set up a real-time logging providers
- Edit the log format. DataDome's headers are available in the
req.httpobject.- For example
req.http.x-datadome-isbot
- For example
Please find below an example with Loggly:
{
"timestamp":"%{begin:%Y-%m-%dT%H:%M:%S}t",
"client_ip":"%{req.http.Fastly-Client-IP}V",
"geo_country":"%{client.geo.country_name}V",
"geo_city":"%{client.geo.city}V",
"url":"%{json.escape(req.url)}V",
"request_referer":"%{json.escape(req.http.referer)}V",
"request_user_agent":"%{json.escape(req.http.User-Agent)}V",
"fastly_is_edge":%{if(fastly.ff.visits_this_service == 0, "true", "false")}V,
"response_state":"%{json.escape(fastly_info.state)}V",
"response_status":%{resp.status}V,
"response_reason":%{if(resp.response, "%22"+json.escape(resp.response)+"%22", "null")}V,
"response_body_size":%{resp.body_bytes_written}V,
"request_method":"%{json.escape(req.method)}V",
"request_protocol":"%{json.escape(req.proto)}V",
"fastly_server":"%{json.escape(server.identity)}V",
"host":"%{if(req.http.Fastly-Orig-Host, req.http.Fastly-Orig-Host, req.http.Host)}V",
"datadome-isbot":"%{json.escape(req.http.x-datadome-isbot)}V",
"datadome-botname":"%{json.escape(req.http.x-datadome-botname)}V",
"datadome-ruletype":"%{json.escape(req.http.x-datadome-ruletype)}V",
"datadome-captchapassed":"%{json.escape(req.http.x-datadome-captchapassed)}V"
}How can I avoid POST requests losing their body and failing?
You should ask Fastly Support to enable specific pragmas for your Fastly service as described here.
How to integrate DataDome Bot Protection with Signal Sciences WAF?
Version noticeFrom Fastly module 2.23.0 onward, the integration with Signal Sciences WAF is already setup and no changes are required.
Both integrations can work together with a configuration change on the custom VCL's miss and pass subroutine snippets.
The call to edge_security that triggers Signal Sciences should only be done when the request is not being handled by DataDome, meaning that any call edge_security line should be replaced with the following piece of code:
if (req.backend != datadome) {
call edge_security;
}
Find below an example of how the generated final VCL should look like in the miss and pass subroutine snippets:
sub vcl_miss {
#--FASTLY MISS BEGIN
[...]
if (req.backend != datadome) {
call edge_security;
}
# Snippet datadome_miss : 100
# Start of `miss.vcl` for DataDome-2.19.0
call set_origin_header;
# End of `miss.vcl` for DataDome-2.19.0
#--FASTLY MISS END
return(fetch);
}
sub vcl_pass {
#--FASTLY PASS BEGIN
[...]
if (req.backend != datadome) {
call edge_security;
}
# Snippet datadome_pass : 100
# Start of `pass.vcl` for DataDome-2.19.0
call set_origin_header;
# End of `pass.vcl` for DataDome-2.19.0
#--FASTLY PASS END
}
How to restore the Referer request header after a challenge has been passed?
Referer request header after a challenge has been passed?When passing a DataDome challenge on browsers other than Firefox, the referrer value is updated which can lead to inconsistent results in website analytics.
To restore the Referer header to its original value for your backend:
- Contact our support team, they will review your requirements and provide you with the best recommendations.
- Ensure that you have DataDome Fastly module version 2.20.4 or higher,
- Set the boolean value of
datadome_restore_referrertotruein thevcl_recvsubroutine.
sub vcl_recv {
# Configure the regular expression below to match URLs that
# should be checked by DataDome
declare local var.datadome_restore_referrer BOOL;
# set var.datadome_restore_referrer = true; # uncomment to enableHow can I enable GraphQL support on POST requests?
POST requests?Starting from version 2.21.0 it is possible to enable graphQL support and extract operation type and operation name from the request body.
- Set the boolean value of
datadome_enable_graphql_supporttotruein thevcl_recvsubroutine.
set var.datadome_enable_graphql_support = true; # uncomment to enableOnce enabled, POST requests targeting a graphql endpoint with content-type: application/json will be analysed to extract GraphQL operation name and type.
How can I skip the detection for specific requests?
Starting from version 2.25.0, it is possible to skip the detection based on the parameters of incoming requests (e.g. User-Agent, URL, ACL list).
To skip DataDome's detection, you need to set the x-datadome-skip-detection header to the value of req.xid variable in a VCL snippet that runs before the vcl_recv subroutine.
# Example of condition to skip DataDome's detection
if (req.url ~ "^/path/to/exclude") {
set req.http.x-datadome-skip-detection = req.xid;
}Are requests in the cache protected by DataDome ?
Yes. DataDome is executed at the beginning of the request (inside vcl_recv) and before the cache lookup.
This ensures that all content is protected, but the DataDome integration does not affect your existing cache configuration or your cache hit ratio.
How to add custom fields?
Requires version 2.28.0 of the Fastly module.
Custom fields featureDataDome let you enrich in real time our detection engine by sending us some custom fields with your business data. These fields can be used for specific detection models.
👋 Please reach out to our support team for reviewing the data received.
Implement a vcl sub-routine called handleCustomFields to define the values of the custom fields you need.
This subroutine will be used when calling the Bot Protect API, adding the custom values.
Below an example with the custom fields being set dynamically
sub handleCustomFields {
# sample values, update to your needs
set bereq.http.x-datadome-params:customFieldString1 = req.http.x-custom-header;
set bereq.http.x-datadome-params:customFieldString2 = "customField - String - 2";
set bereq.http.x-datadome-params:customFieldString3 = "customField - String - 3";
set bereq.http.x-datadome-params:customFieldInteger1 = req.http.x-custom-integer;
set bereq.http.x-datadome-params:customFieldInteger2 = "42";
set bereq.http.x-datadome-params:customFieldFloat1 = "3.1415";
}Updated 11 days ago
