Fastly Compute
This module enables the use of DataDome Bot Protection on the Fastly Compute platform.
Installation
Prerequisites
- The server-side key available in your DataDome dashboard
- The client-side key available in your DataDome dashboard
- Fastly CLI installed and configured
- Node.js 18+
Protect your traffic
There are two options to start protecting your traffic with DataDome Bot Protection:
- Create a new service for the integration
- Update an existing service with the integration
Option 1 - Using a new Fastly Compute service
Run the following command to initialize the project from our public template:
fastly compute init --from=https://github.com/DataDome/datadome-fastly-compute-template \
--language=javascript \
--accept-defaults \
-yThen to create and upload the Fastly Compute service, run:
fastly compute publishThis command will prompt for the following inputs:
service name- Name of the service on your Fastly dashboarddomain- Domain to route the traffic to the service (requires to update the CNAME record to point to Fastly)origin- Hostname of the origin backend to protectdatadome- Hostname of the DataDome Bot protection API: it is recommended to keep the default value,api-fastly.datadome.coconfig store name- Name of the config store to create: it is recommended to keep the default value,datadomedatadome_client_side_key- Client-side key from your DataDome dashboarddatadome_server_side_key- Server-side key from your DataDome dashboard
Congrats! 🎉 Your traffic is now protected by DataDome Bot Protection.
Configuration file locationThe complete configuration of the service is declared in the
fastly.tomlfile from the template and handled by the Fastly CLI.
Option 2 - Using an existing Fastly Compute service
- Add the DataDome module dependency to your service with the following command:
npm i @datadome/module-fastly-compute- Insert the following code in the entry file (
src/index.jsas declared by default inwebpack.config.js)
import { DataDome } from "@datadome/module-fastly-compute";
const onAllowedRequest = (event) => {
// Current processing of your service
// This code is executed when the request is allowed
};
addEventListener(
"fetch",
(event) => event.respondWith(DataDome.handleRequest(event, onAllowedRequest))
);Edit the code above to include the current processing of your compute service inside the onAllowedRequest function.
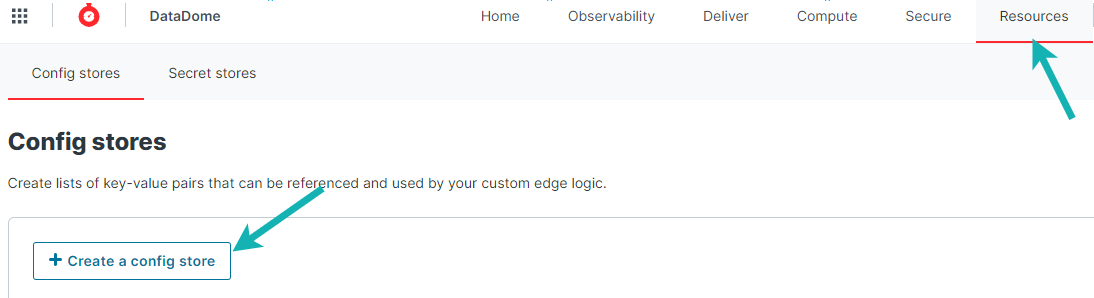
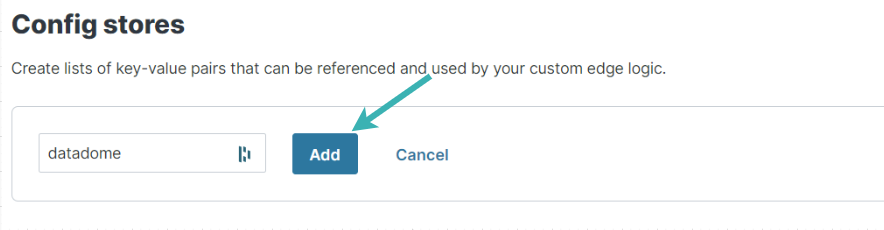
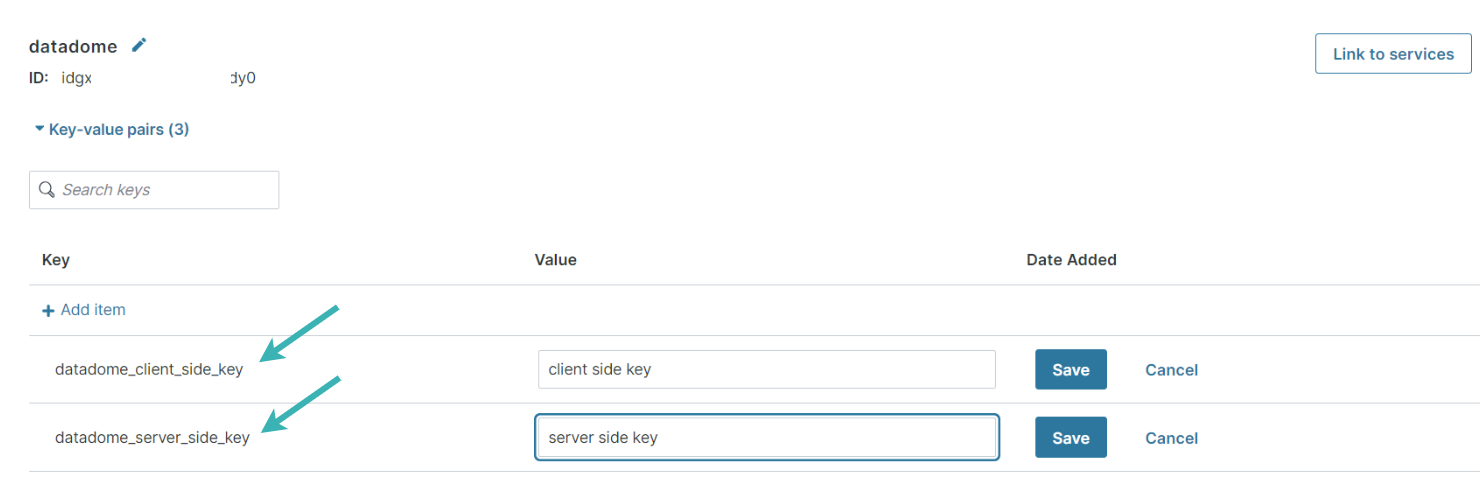
- Create a config store named datadome to hold the configuration from the Fastly dashboard


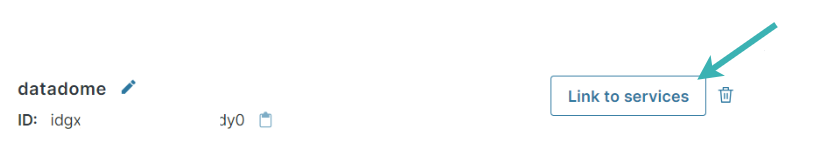
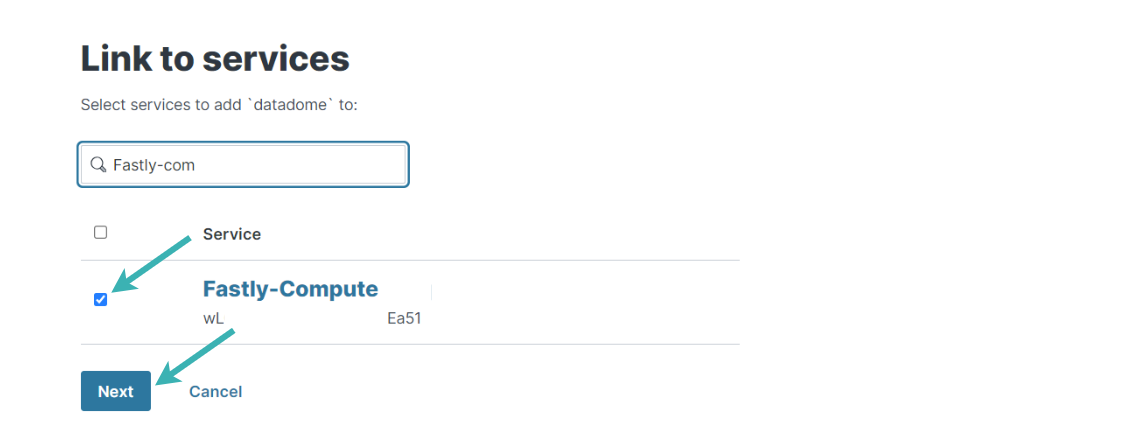
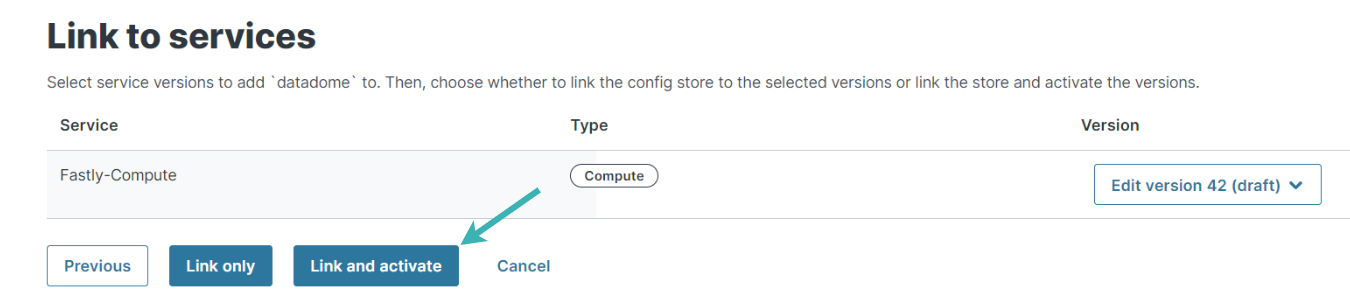
- Link the datadome config store to the service



- Add your DataDome keys (Both server-side and cleint-side) in the datadome config store

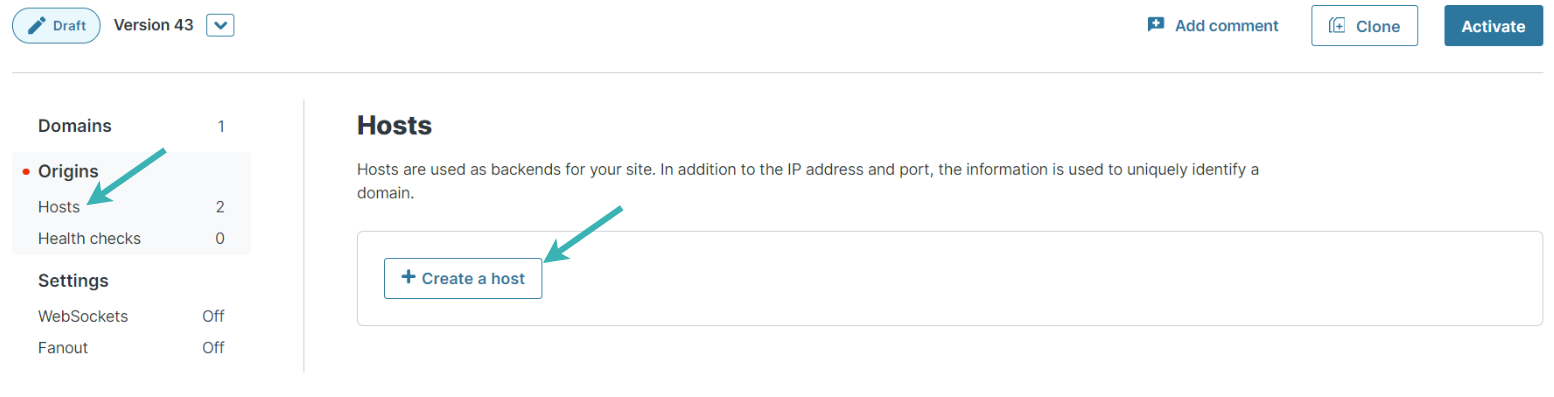
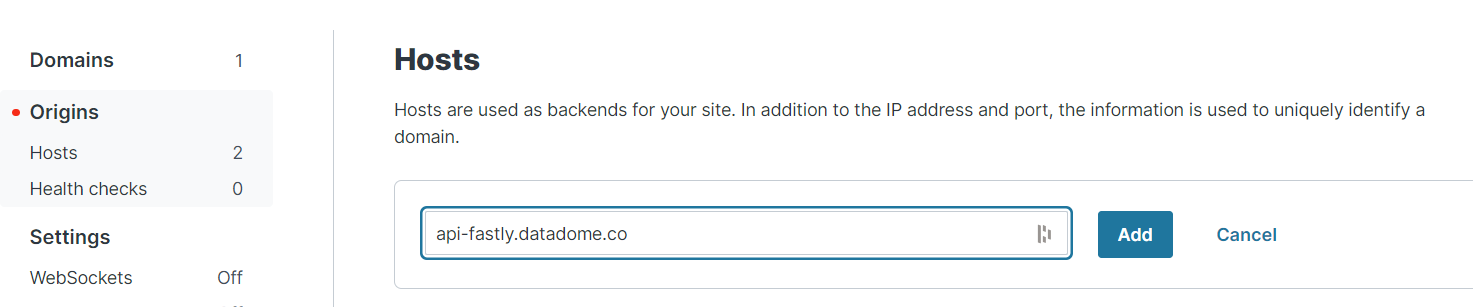
- Create and configure the DataDome API backend to point to
api-fastly.datadome.coin the Fastly Compute service


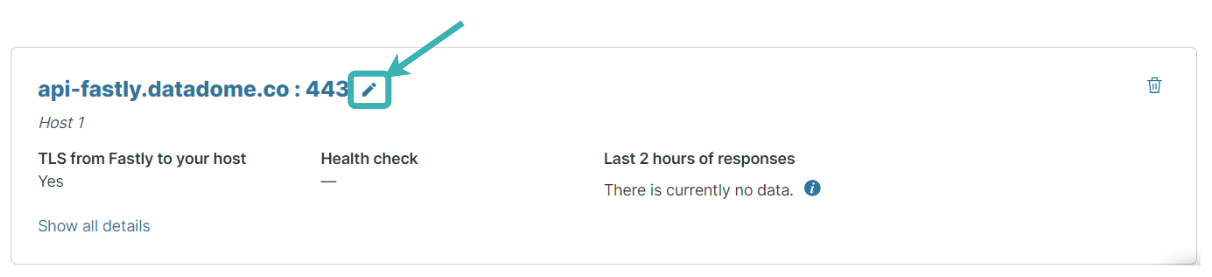
- Edit the host configuration of the DataDome API backend

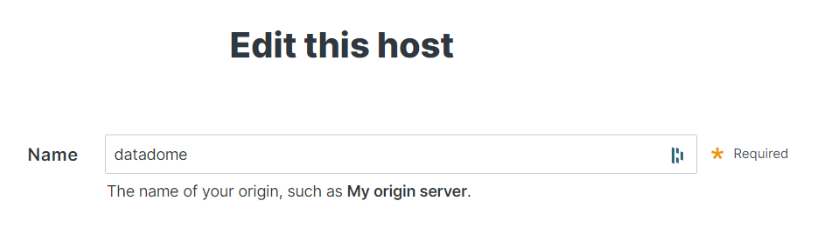
- Change the name to
datadome

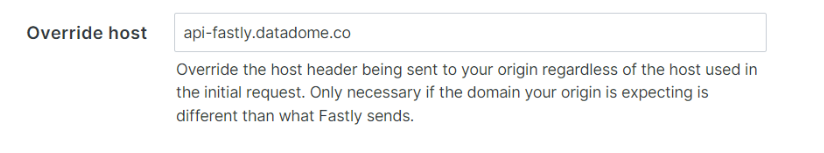
- Change the
Override hosttoapi-fastly.datadome.co

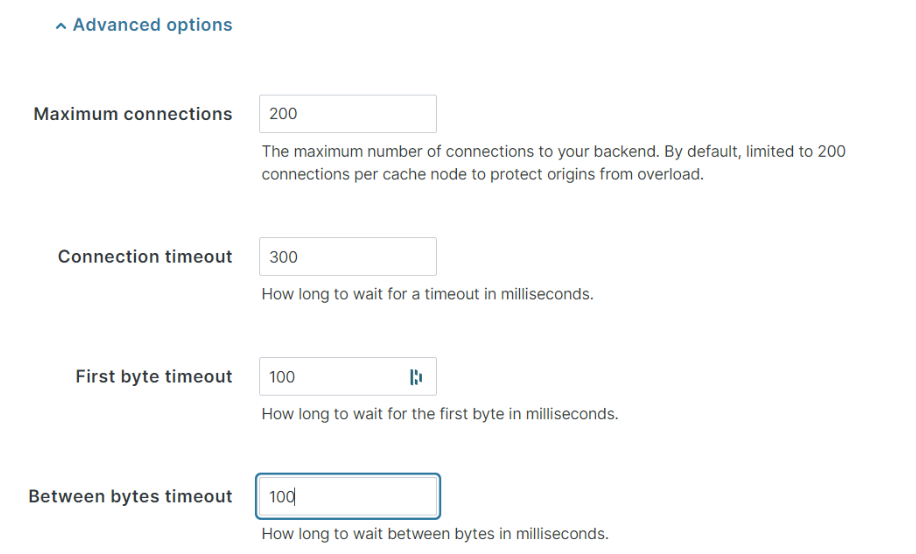
- (Optional) Change the
Advanced optionsfor more control on timeout values

- Activate the Fastly Compute service
Congrats! 🎉 Your traffic is now protected by DataDome Bot protection.
Configuration
Settings
| Settings | Description | Required | Default |
|---|---|---|---|
| datadome_server_side_key | DataDome server-side key | Yes | |
| datadome_client_side_key | DataDome client-side key | Recommended | |
| datadome_url_pattern_exclusion | Regular expression to ignore all matching URLs | Optional | See Default exclusion pattern below |
| datadome_url_pattern_inclusion | Regular expression to process only matching URLs | Optional | |
| datadome_origin_backend_name | Name of the protected backend in the Fastly service configuration | Optional | origin |
| datadome_datadome_backend_name | Name of the DataDome API backend in the Fastly service configuration | Optional | datadome |
| datadome_client_side_url | URL to load the JS Tag from | Optional | https://js.datadome.co/tags.js |
| datadome_client_side_configuration | Configuration for the JS Tag (see the dedicated page for more details) | Optional | {"ajaxListenerPath": true} |
| datadome_enable_graphql_support | Extract GraphQL operation name and type on requests to a /graphql endpoint | Optional | false |
Default exclusion pattern
/\.(avi|flv|mka|mkv|mov|mp4|mpeg|mpg|mp3|flac|ogg|ogm|opus|wav|webm|webp|bmp|gif|ico|jpeg|jpg|png|svg|svgz|swf|eot|otf|ttf|woff|woff2|css|less|js|map)$/iFAQ
How can I change the timeout value?
The timeout value is defined in the compute service in the datadome host.
Its configuration can be edited in the Advanced options section.
How can I log enriched headers?
Headers are added to the request made to the origin backend. It is possible to log them in the onAllowedRequest callback:
async function onAllowedRequest(event) {
console.log('request headers: ' + [...event.request.headers.keys()].join(', '));
return await fetch(event.request, { backend: 'origin' });
}The onAllowedRequest callback is triggered when the protection allows the request to reach the origin. It must be used as a parameter of the handleRequest method:
addEventListener("fetch", (event) => event.respondWith(DataDome.handleRequest(event, onAllowedRequest)));The logs can then be used by a Fastly logging endpoint following the documentation on Setting up remote log streaming
Can I still use VCL?
Yes, services can be chained - see Fastly Compute to VCL chaining for more details on the setup.
The backend to my origin has a different name. Can I change it?
origin has a different name. Can I change it?In the datadome config store linked to the compute service, add a key-value pair attribute with:
key:datadome_origin_backend_namevalue: the name of the backend to use
How can I test / debug the service?
If there is no data appearing in your DataDome dashboard, there might be a configuration issue.
Check the Compute logs for your service in your Fastly dashboard.
You can find the following log messages.
- When the config store is not linked to the service:
Error: DataDome:Configuration:Config Store 'datadome' must be linked to this service- When the server-side key is missing:
Error: DataDome:Configuration:'datadome_server_side_key' is missing from Config Store- When there is no backend named
originin the Fastly service configuration:
Error while running request handler: Requested backend named 'origin' does not exist- When there is no backend named
datadomein the Fastly service configuration:
Error: DataDome:Configuration:TypeError: Requested backend named 'datadome' does not exist- When a timeout occured with the DataDome API:
Warn: DataDome:Timeout:NetworkError: HTTP response timeoutUpdated 12 days ago
