Response pages
Learn how to customize response pages.
Response pages
When malicious requests are detected by DataDome, three types of response pages are available:
- Device check to verify the device of the user
- Captcha to challenge the request
- Block to "hard-block" the request
Device check response page can be customized by changing the loader's colors.
Captcha and Block response pages can be customized by setting up a logo and changing the buttons' background and font colors.
Multiple response page templates can be created by selecting a domain for each template.
The default template will be applied to requests that do not match a pre-set domain.
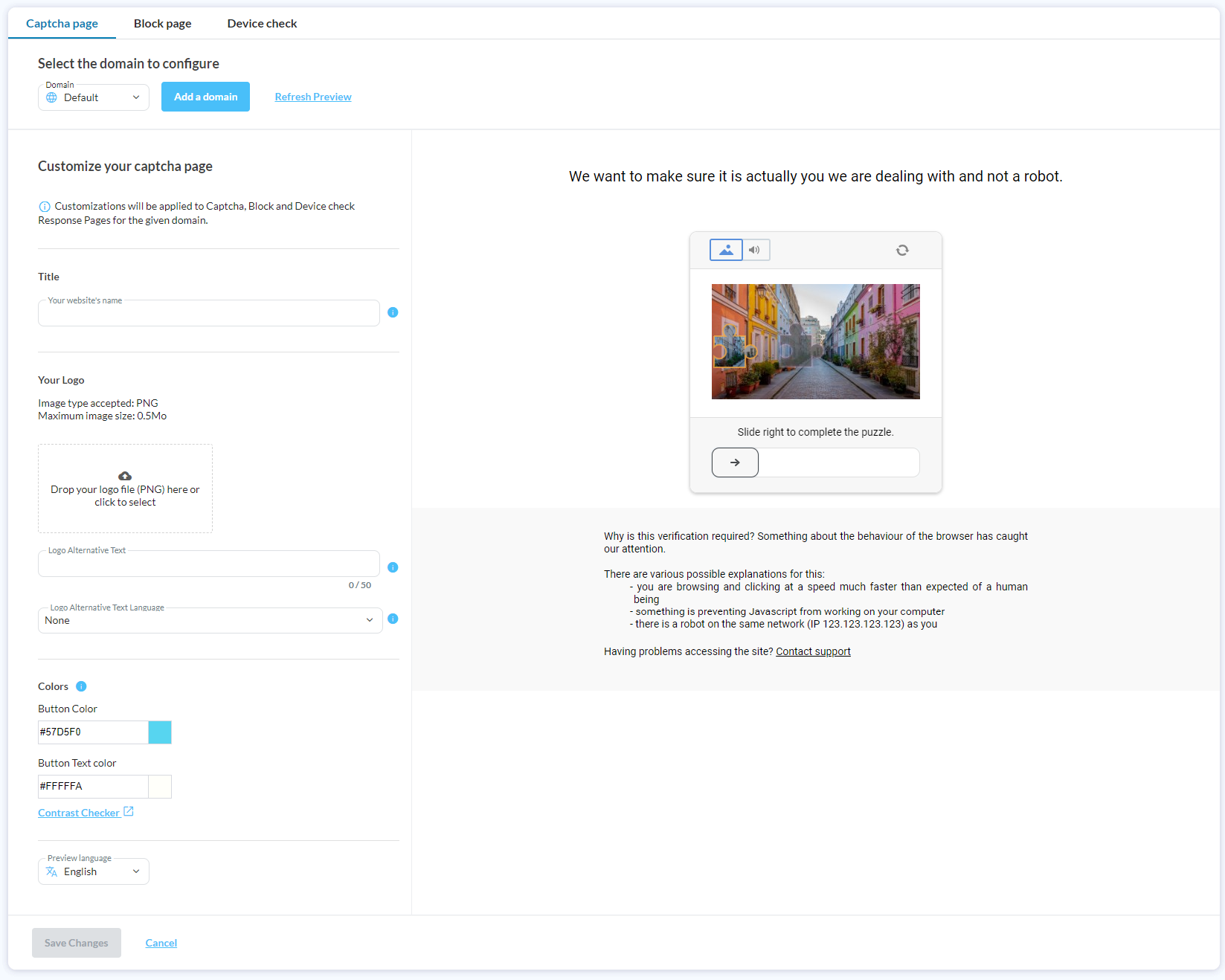
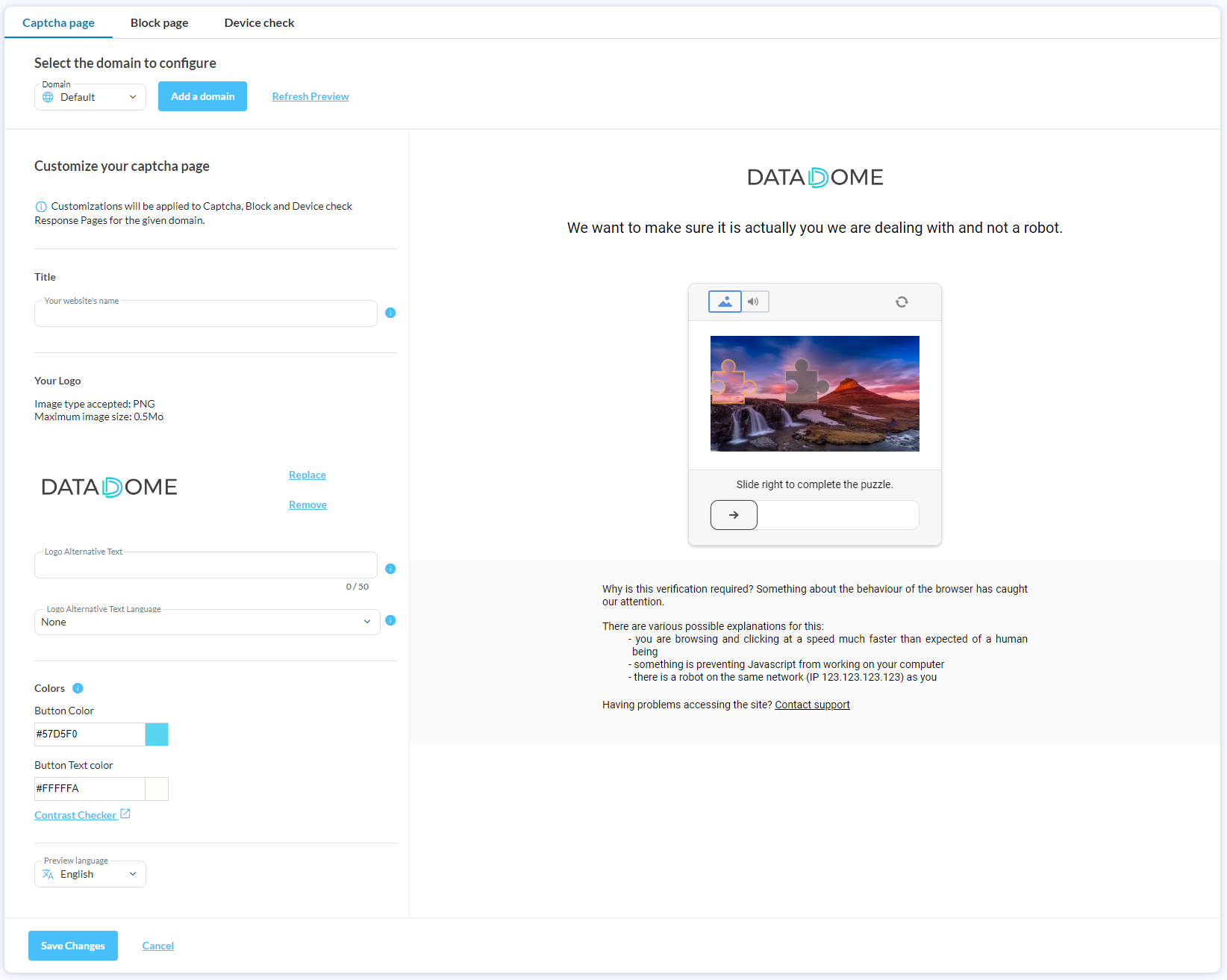
Pages preview
This section shows the preview of the response page for the default template.

Click on the "Captcha page", "Block page" or "Device check" tabs to switch between previews
Customize the default template

Select an image to change the logo or input the values to change the buttons's colors among other options
Actions available
You can either:
- Cancel your modifications
- See a preview page reflecting your modifications
- Save your changes
Saving your changes will include a CDN cache invalidation and may take a few seconds to be taken into account.
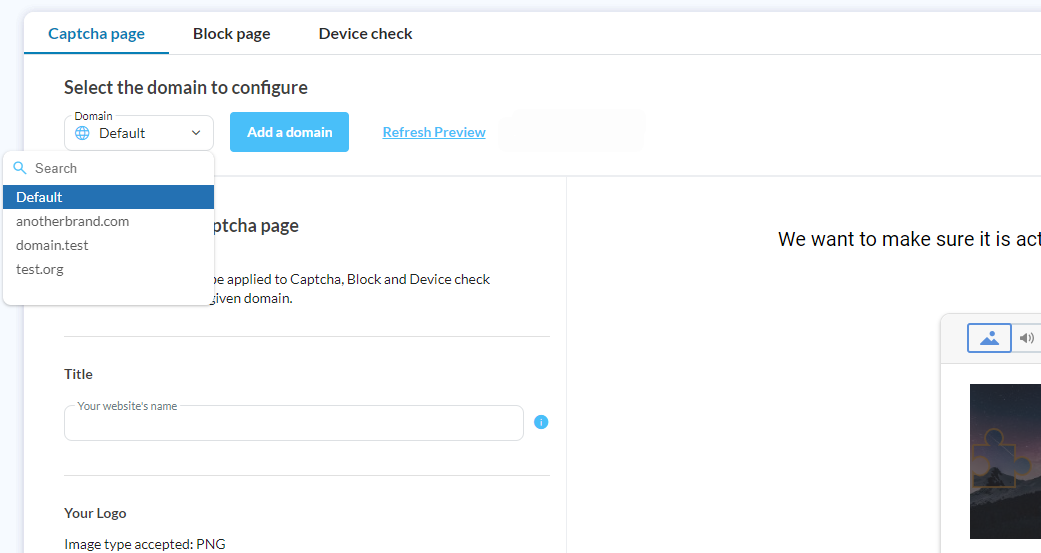
Change the template by domain
Domains LimitUp to 100 custom templates can be added.
To view, edit or delete a template, select it in the template drop-down menu.
To update a response page from another domain:
- Click the "Add a domain" button
- Type the domain name and confirm
- You do not need the complete domain name, any substring can be used as a domain. If a request's URL matches the string, the template associated with this domain will be applied
- The new domain will now appear as a selectable option in the drop-down menu

Web accessibility
Our response pages and their customization options are designed to help you meet the Level AA criteria of the WCAG 2.2 standards.
To ensure this level of accessibility, you should:
- Add your website's name. This information will inform users that the response pages are part of your website's experience. It is akin to adding your logo, but for people with visual impairments.
- Write the text from your logo. If your logo contains text, you should enter it in the "Logo alternative text" field. This allows screen reading devices to convey the content of your logo to users.
- Add the language for pronouncing the text in your logo. If you have used the "Logo alternative text" field, you must specify the language for the text. This helps screen reading devices pronounce it with the correct accent.
- Ensure the colors you use are compatible. While you can customize the colors on our response pages, you must ensure their contrast ratio is at least 4.5:1. You can verify this using a contrast checker tool.
Updated 1 day ago
