Edgio
DataDome Edgio integration detects and protects against bot activity.
This module is deprecatedThis module relies on the EdgeJS implementation which has reached its End-of-Life on January 10, 2025.
Please contact the support to find another way to integrate.
DataDome Bot protection can be integrated directly inside Edgio.
Requirements
DataDome integration is available with EdgeJS implementation.
Please ensure that Edgio prerequisites are taken into account.
Installation
The module is distributed as a npm package. You can use it in your process by slightly modifying the code.
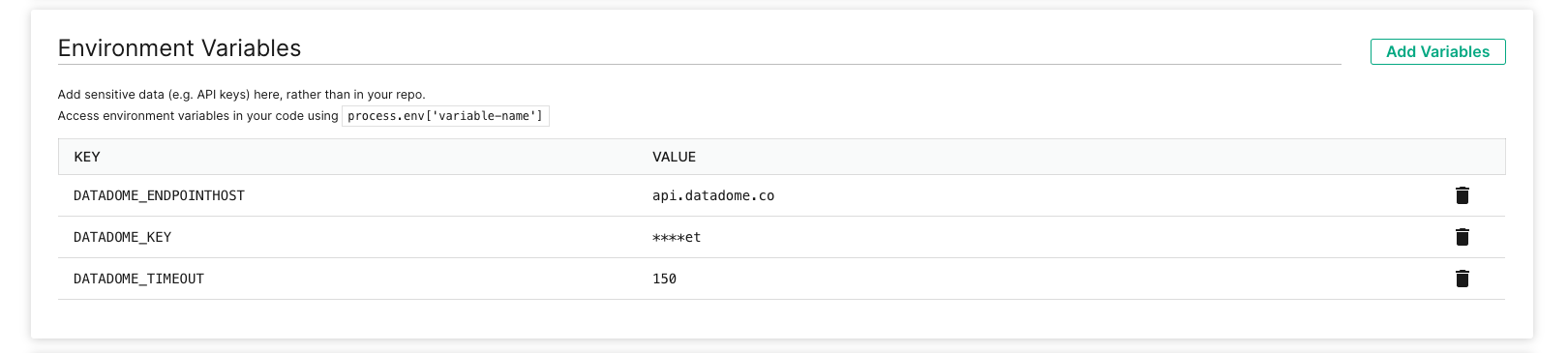
1 - Add your own API server key provided by DataDome inside Edgio environnement variables by accessing the configuration page through: SITE >> ENVIRONMENT >> configuration. You can find this API key inside our dashboard.
Add DataDome parameters DATADOME_ENDPOINTHOST with value api.datadome.co and DATADOME_TIMEOUT with value 150.

2 - Install DataDome module into your application (using npm) with the following command:
npm i @datadome/module-edgio3 - Update your application to integrate DataDome module by making the following changes on this application in the routes.js file:
import DataDome from '@datadome/module-edgio'
import { Router } from '@layer0/core/router'
const ddParameters = {
endpointHost: process.env['DATADOME_ENDPOINTHOST'],
timeout: parseInt(process.env['DATADOME_TIMEOUT']),
};
const datadomeClient = new DataDome(process.env['DATADOME_KEY'], ddParameters);
export default new Router()
// Avoid calling EdgIO compute for each static content
.match(
'/:path*/:file.:ext(avi|flv|mka|mkv|mov|mp4|mpeg|mpg|mp3|flac|ogg|ogm|opus|wav|webm|webp|bmp|gif|ico|jpeg|jpg|png|svg|svgz|swf|eot|otf|ttf|woff|woff2|css|less|js|map)',
({ proxy }) => {
proxy('origin');
}
)
// DataDome will process all requests which didn’t match any pattern set up before
.match('/(.*)', async({ compute, cache, proxy }) => {
cache({ edge: false, browser: false })
compute(async(request, response) => {
const ddResult = await datadomeClient.validateRequest(request, response);
return proxy('origin')
})
})Matching static assets must be done before matching all other requests to avoid calling Edgio compute.
Requests going through DataDome will not be cached as they contain a
set-cookieheader.
4 - Update the DataDome settings if needed. We recommend not to change these settings without referring to DataDome support team first.
5 - Deploy your application as usual:
edgio deployYou should be able to see the traffic in your DataDome dashboard.
Settings
Option | Default value | Description |
|---|---|---|
endpointHost | api.datadome.co | Hostname of the API Server |
timeout | 150 | Timeout in ms, after which the request will be passed |
FAQ
How to create a default routing configuration
If you already have defined default routing configuration you can skip the current step. Otherwise you should create it using the command:
npx @edgio/cli@latest init \
--name <DOMAIN> \
--environment default \
--origin <DOMAIN> \
--deployPlease check Edgio environnements for further details.
When it is done, you should have access to two main files:
edgio.config.jsroutes.js
Updated 3 days ago
